Edit a Task Page
Edit Navigation Sections on a Task
When a task page is created, a list of pre-defined navigation sections are created as well to choose from. All possible navigation sections are displayed on the page, but only the Overview section is visible because it is required. The other sections are optional and hidden until they are made visible. To do this:
- Select a navigation section you want to show up on the page by selecting the navigation title once.

- A toolbar will appear with the edit field
 icon that resembles three stacked cubes. Select it.
icon that resembles three stacked cubes. Select it. - A dialogue box will then appear with the option to check the Show task item. Select the checkbox and then click the OK button.

- Continue these steps until you have checked all the navigation sections you want displayed.
- Select the Save
 icon located at the top left of the screen to save your changes and refresh the page with your changes now shown as visible.
icon located at the top left of the screen to save your changes and refresh the page with your changes now shown as visible.
- The word Visible should be displayed instead of Hidden next to each navigation section you checked.
NOTE: Select the Lock ![]() icon to check in your page if you are done editing.
icon to check in your page if you are done editing.
Add or Edit FAQs
- Navigate to the FAQs section by double-clicking the FAQ navigation title.
- Select the Lock and Edit link from the yellow message bar to check the page out and edit the FAQ page.
- Select the Insert Page
 icon from the Home tab on the Experience Editor Ribbon.
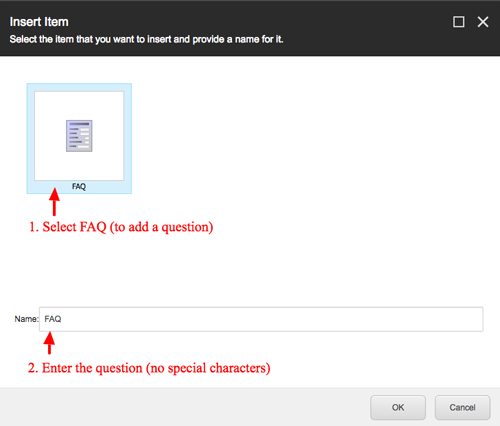
icon from the Home tab on the Experience Editor Ribbon. - Select the FAQ option (shown as #1 in the image below) and enter the question in the Name field (shown as #2).
- Special characters are NOT allowed in the Name field.

- Special characters are NOT allowed in the Name field.
- Select OK. The newly created question page appears on the FAQ page.
- To add special characters or change the FAQ question, place your cursor on the question and make any necessary changes.

- To add special characters or change the FAQ question, place your cursor on the question and make any necessary changes.
- Add your answer by highlighting the [Insert your Answer here] and entering your answer.
- You can add hyperlinks, some styling, an image, or launch the Rich Text Editor from the toolbox items provided.
When you select the FAQ title, a toolbox appears with the following options:

- To delete the question, select the question to activate the toolbox. Select the red X to delete the FAQ.
- To move the FAQ up or down the list, select the question to activate the toolbox. Select the up/down arrows to move the FAQ.
NOTE: To add your question to an already created dynamic list, in addition to this page, select the Add to List Template option.
Edit Content on a Task
When editing content on a task page, make sure you are on the navigation section you wish to edit the content on.
NOTE: To edit content on a different navigation section, double-click the navigation title to bring up that page.
- Select the text that reads [No text in field] to activate a toolbox.
- The toolbox displays a list of some simple editing functions you can do right on the page in addition to entering in some text:
- Launch the Rich Text Editor

- Stylize text (bold, italicize, and underline)
- Insert a hyperlink to another page within the website
- Insert an image
- Launch the Rich Text Editor
- The toolbox displays a list of some simple editing functions you can do right on the page in addition to entering in some text:
- For more editing functions, launch the Rich Text Editor by selecting the Edit the text
 icon.
icon.

- Enter your content into the Rich Text Editor.

Learn more about the Rich Text Editor features
Add an image | Add a hyperlink | Add an email link | Add an anchor link | Add a table | Add an iFrame
Read Writing for the Web Guidelines
Ensure any images or tables you add meet accessibility compliance - Select the Accept button when you are done editing content to display your changes.
- Select the Save icon
 located at the top left of the screen. Save your changes often to keep from losing them!
located at the top left of the screen. Save your changes often to keep from losing them!
NOTE: Select the Lock ![]() icon to check in your page if you are done editing.
icon to check in your page if you are done editing.
Edit Page Properties on a Task
Add and edit additional information like teasers and metadata to the task/page you just created to help others better understand the content of the page.
Add/Edit Teaser
A teaser is a brief description of the task/page that appears under the title in the topic listing it was tagged to. View the secondary page template for an example. To add a teaser, follow the steps below.
- Select the Add/Edit Teaser link in the grey page properties bar.

- A toolbar will appear with icons. Select the field editor
 icon.
icon. - A menu bar will appear displaying a field to enter the Teaser. Enter a brief description of the page. Use keywords in the description that visitors may search to find this task/page. Try to keep description high level and less than two sentences, about 275 characters.

- Select OK.
- Select the Save
 icon located at the top left of the screen.
icon located at the top left of the screen.
NOTE: Select the Lock ![]() icon to check in your page if you are done editing.
icon to check in your page if you are done editing.
Add/Edit Meta Data
This helps search engines understand the content of your page (in addition to the content ON your page).
- Select the Add/Edit Meta Data link in the page properties bar.

- A toolbar will appear with icons. Select the Add/Edit Meta Data icon
 .
.
- A toolbar will appear with icons. Select the Add/Edit Meta Data icon
- A dialogue box will appear displaying fields to enter in Metadata.
- MetaDescription - A brief description of the task/page that displays in search results.
- MetaKeywords - A short list of keywords or phrases, separated by commas, that help guide search engines to the content more accurately.
- MetaTitle - The title that displays in the browser or browser tab header and search results.
- Ensure the MetaTitle field displays the page title as shown on your page. The meta description and keywords are optional.
- Select OK.
- Select the Save icon
 located at the top left of the screen.
located at the top left of the screen.
NOTE: Select the Lock ![]() icon to check in your page if you are done editing.
icon to check in your page if you are done editing.

