Insert an iFrame
An iFrame is a method to embed content from another website onto a page. You can add an iFrame to your page by following these steps.
NOTE: If the page you are editing is Checked in and Unlocked, select the Lock and Edit link to check it out and edit the page.

- Click your mouse in the area around the hyperlinked text. A toolbox will appear with icons to choose from.
- Select the Editor icon
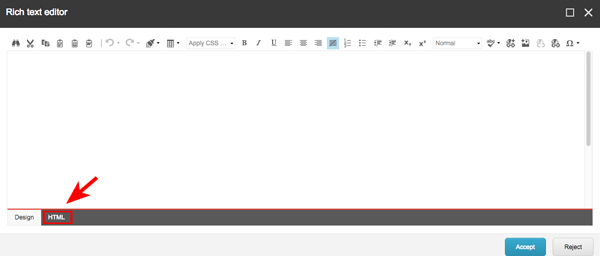
 . The Rich Text Editor box will appear.
. The Rich Text Editor box will appear. - Select the HTML tab (located at the bottom of the editor box).

- Paste in the code snippet provided by your agency. It will look something like this…
- <iframe src="http://www.URL_here..." title="Title_Here" width="100%" height="500" frameborder="0"></iframe>
- If there is other content to be placed on the page, make sure to place to code snippet in the area you wish to display the iFrame content.
- What does this code snippet mean?
-
Click the Accept button at the bottom right of the Rich Text Editor box.
- Save
 your changes.
your changes.
NOTE: You will not be able to view the content of the iFrame until it is published.
What does this code snippet mean?
If you need to modify the iFrame code snippet, here is a breakdown to understand what each attribute is and what can be changed.
<iframe
Specifies the beginning of the iFrame
src="http://www.URL_here..."
Specifies the website URL that contains the content you wish to embed into your page.
title="Title_Here"
This is the title of the iFrame to help screen readers and search engines understand the content being pulled in.
width="100%"
Specifies the width of the iFrame. This should always be set to 100% to allow for scalability in multiple device screens.
height="500"
Specifies the height of the iFrame. This can be set to a fixed pixel height and left alone or manually altered to display everything in the iFrame without activating a scroll bar.
frameborder="0"
Adds a border around the frame that equals the iFrame’s width and height. 0 = no border. 1 would display a 1 pixel border. It is recommended to keep this set to 0.
</iframe>
Specifies the close of the iFrame.

