Modify Associated Content
Some template components allow for configuration changes such as a visual change or a link change. The two configuration features below can be made on some template components, but not all.
NOTE: Control Properties are ONLY edited if you are changing the template component.
- Select the page you wish to modify the page components.
- From the Presentation tab, select the Details icon.

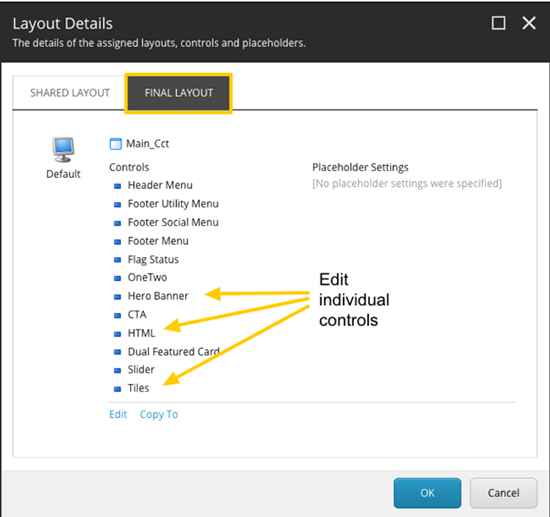
- Select the Final Layout Tab.

- Select the component you wish to modify. The Control Properties dialog box will appear.

- From the Display Mode drop-down menu, select a different Display Mode.
- Save
 your changes.
your changes. - Publish
 changed items.
changed items.
Each template component display is rendered based on the control properties. There are three major properties, but not all three are applicable to all components:
- Placeholder: The span length and placement of the component.
- mainContent (oneTwoTwo, oneTwo, onecolumn)
- full-row (spans 2 columns), full-row1a (placed in left column), full-row1b (placed in right column)
- full-row2 (spans 2 columns), full-row2a (placed in left column), full-row2b (placed in right column)
- Data Source: The location path of the content to be pulled into the component.
- Display Mode: The visual look of the component.
TIP: To see a full listing of the template component examples and properties, view the Template Components.

